|
|
Дим |
|
|
|
|
 |
 |
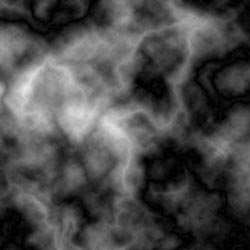
Створюємо нове зображення розмірами 400px - 400px: Contents - White
Ставимо основний колір чорним і фоновий колір білим, зробити це можна натиснувши D.
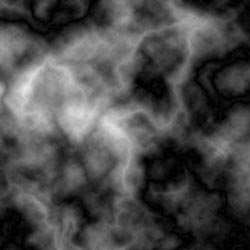
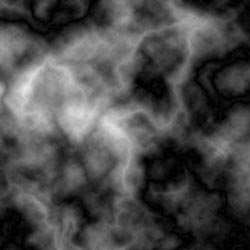
Застосовуємо фільтр Filter->Render->Clouds, а потім фільтр Filter->Render->Difference Clouds.
|
|
|
|
|
 |
 |
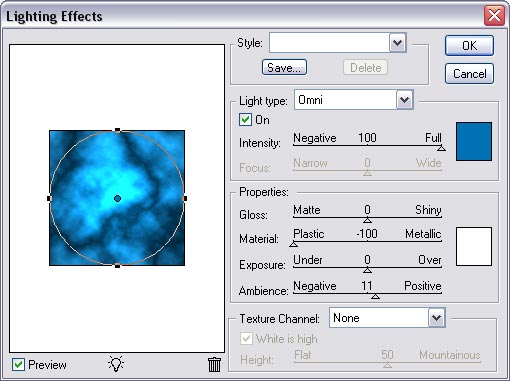
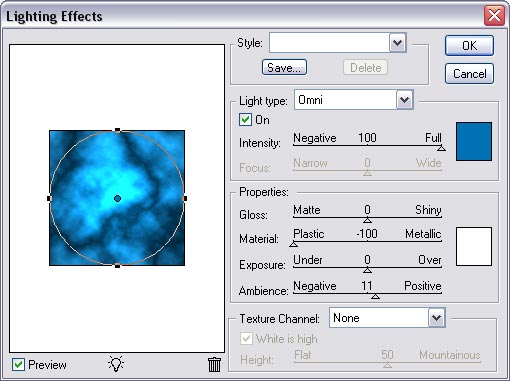
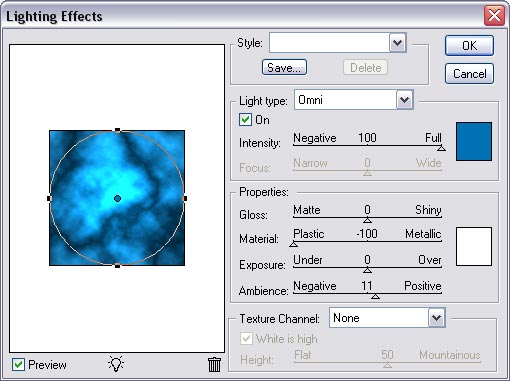
Застосовуємо фільтр Filter->Lighting Effects з параметрами (колір я вибрав #0072B4):

|
|
|
|
|
 |
 |
Далі використовуємо фільтр Filter->Brush strokes->Accented Edges з параметрами: Edge Width - 2, Edge Brightness 35, Smoothness 13.
|
|
|
|
|
|
|
|
Copyright © 2005 Олександр Тебенко. При використанні матеріалів посилання на tebenko.com з указанням автора обов'язкове.
|