|
|
Кнопка |
|
|
|
|
 |
 |
Створимо нове зображення довільними розмірами, я використав ширина – 200 px, висота – 200 px.
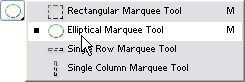
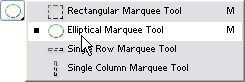
Вибираємо інструмент Elliptical Marguee : Ctrl+M (при необхідності натиснути ще раз Ctrl+M) чи натиснемо на верхній лівій іконці на панелі інструментів, зажавши ліву кнопку миші. : Ctrl+M (при необхідності натиснути ще раз Ctrl+M) чи натиснемо на верхній лівій іконці на панелі інструментів, зажавши ліву кнопку миші.

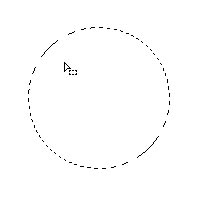
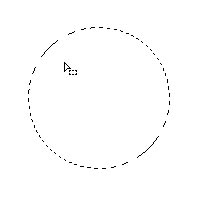
Робимо виділення у вигляді кола бажано в центрі нашого зображення, щоб вийшло коло, а не еліпс можна зажати Shift, радіус вибираємо довільним.
|
|
|
|
|
 |
 |
Створюємо новий Шар, натиснувши Ctrl+Shift+N, чи вибравши Layer-New->Layer.
Вбираємо основним коліром - #8ED8F8 та фоновим - #158DAF.
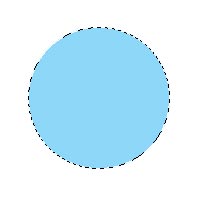
Заливаємо виділення: Alt+BackSpace.
|
|
|
|
|
 |
 |
Тепер вибираємо інструмент Gradient Tool  на панелі інструментів: на панелі інструментів:

Чи натискати Shift+G поки не буде вибраний потрібний інструмент.
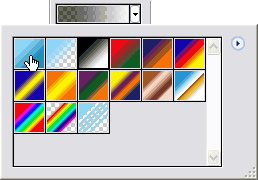
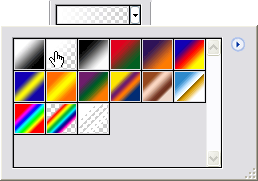
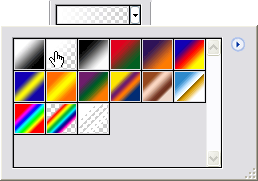
Далі потрібно вибрати градієнт, яким будемо заливати зображення. Для цього потрібно натиснути на стрілочці справа від градієнта на панелі параметрів:

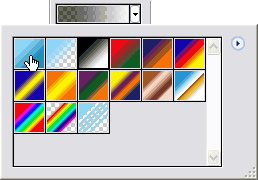
Потім у віконці, що з'явилося вибираємо градієнт з тих кольорів, які задані.
У моєму випадку - це:

Якщо такого немає, то натискаємо праву кнопку миші, на будь-якому градієнті і в списку, що випав, вибираємо New Gradient.
Потім на градієнті, що з'явився клацаємо два рази.
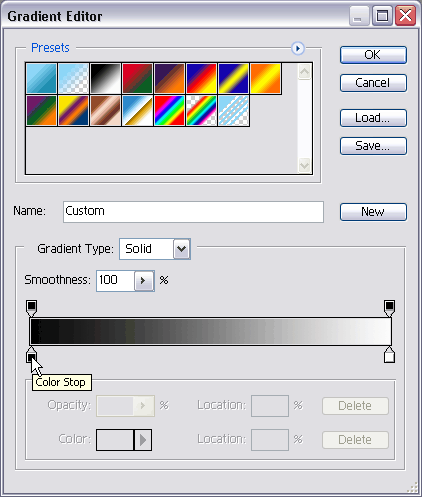
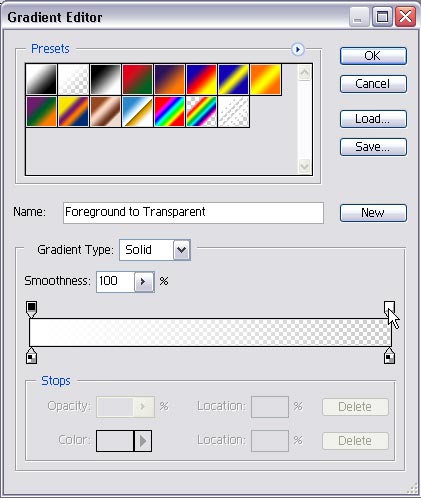
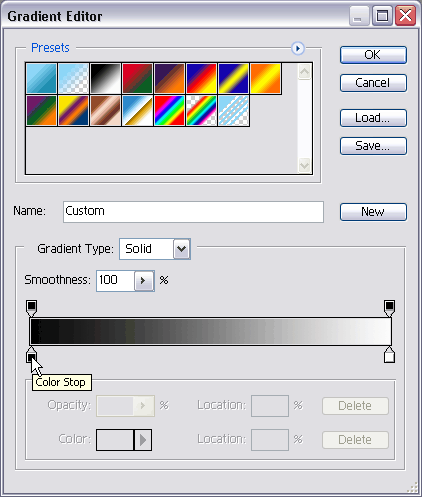
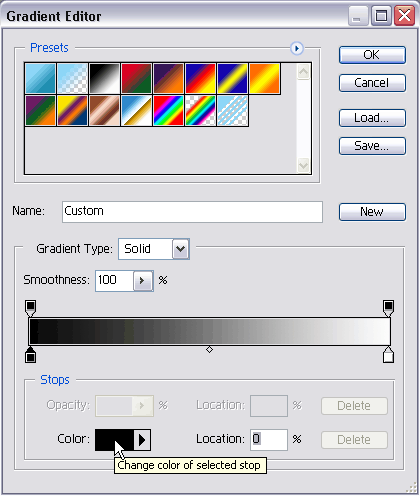
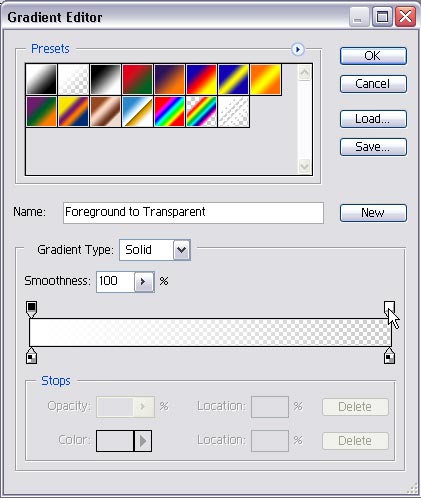
Після цього клацаємо в центрі градієнта на панелі параметрів? щоб відредагувати градієнт:

Тепер потрібно вибрати кольори. Для цього натиснемо на елементу, який показаний на малюнку:

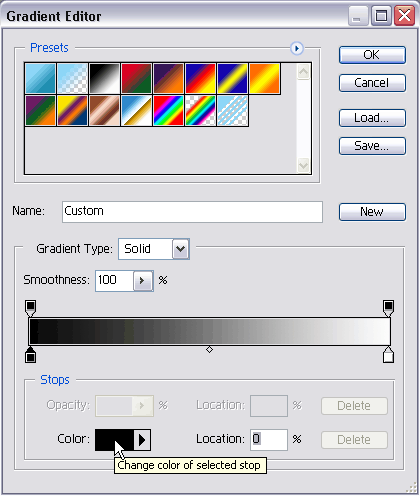
Після цього вибираємо колір, натиснувши зліва в центрі слова "Color":

Там вибираємо колір - #8ED8F8.
Таку ж саму процедуру проробити і для іншого кольору - #158DAF.
Після цього натискаємо Ок. Градієнт готовий.
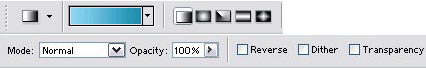
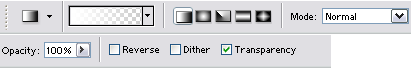
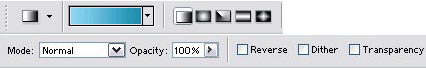
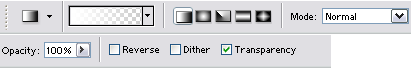
!Увага. Пересвідчитись, що дані на панелі параметрів вказані правильно:

Далі будемо заливати градієнтом наше виділення.
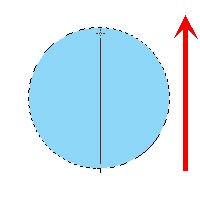
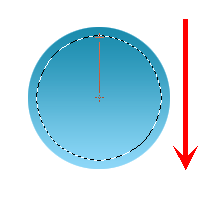
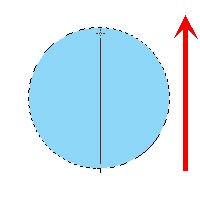
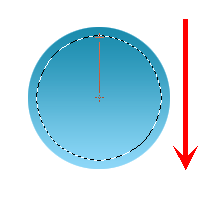
Щоб залити градієнтом потрібно зажати ліву кнопку миші, розмістив мишку в кінці виділення (внизу), і, не відпускаючи, тягнемо до верху, поки не дійдемо до початку виділення, потім відпускаємо.

|
|
|
|
|
 |
 |
Звужуємо наше виділення, вибравши Select->Modify->Contract, я ввів 8.
Після цього вибираю Select->Feather чи натискаємо Ctrl+Alt+D, в відповідне поле вводимо 3.
Тепер потрібно зробити градієнт з білого до прозорості.
Спочатку потрібно вибрати білий колір, можна зробити це натиснувши D потім X.
Потім виконуємо ту ж саму процедуру, що і в 3 пункті, тільки потрібно вибрати:

Якщо там такого не існує, то виконуємо ту саму процедуру, що і в 3 пункті.
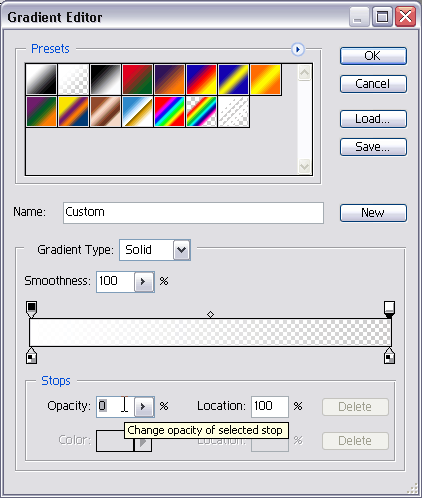
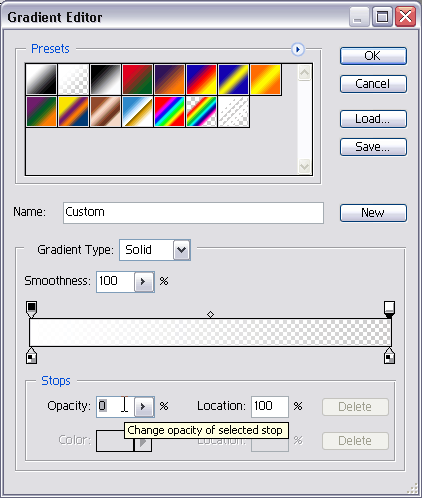
Спочатку вибираємо білий колір, а потім натискаємо на елементі, який показано на малюнку:

Після цього в полі Opacy вводимо 0.

Тепер потрібно пересвідчитись, що дані на панелі параметрів указані як на малюнку:

Далі будемо заливати градієнтом наше виділення.
Щоб залити градієнтом потрібно зажати ліву кнопку миші, розмістив мишку в кінці на початку виділення (вверху), і, не відпускаючи, тягнемо до середини (можна менше чи більше) потім відпускаємо.

|
|
|
|
|
 |
 |
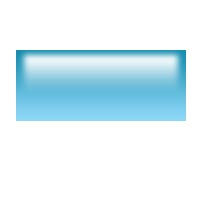
Спробуйте тепер зроби це для прямокутника.
|
|
|
|
|
|
|
|
Copyright © 2005 Олександр Тебенко. При використанні матеріалів посилання на tebenko.com з указанням автора обов'язкове.
|