|
|
Полотно |
|
|
|
|
 |
 |
Відкриваємо потрібне зображення.
|
|
|
|
|
 |
 |
Застосовуємо фільтр Filter->Artistic->PosterEdges з параметрами 0, 0, 0.
|
|
|
|
|
 |
 |
Тепер за допомогою діалогового вікна Image->Adjustments->Brightness/Contrast можна збільшити/зменшити контрастність та яскравість зображення.
Я пропоную збільшити Contrast до +20, а Brightness до +14.
|
|
|
|
|
 |
 |
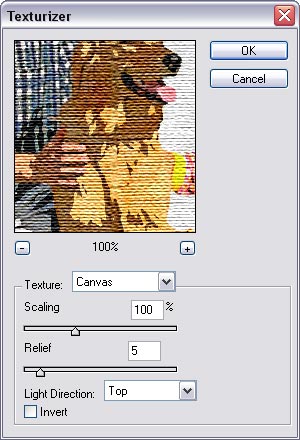
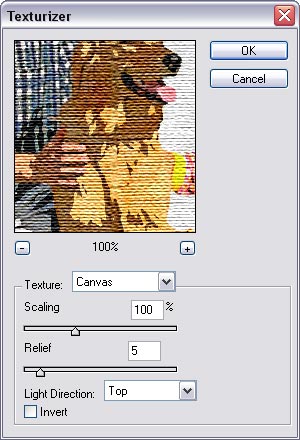
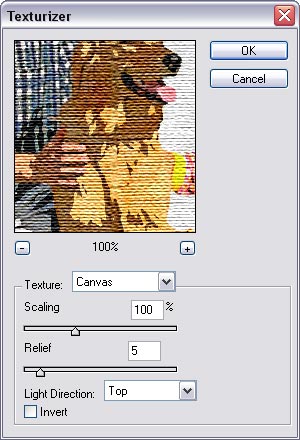
Тепер потрібно застосувати фільтр Filter->Texture->Texturizer з параметрами:

Зображення готове. Можна проексперементувати з параметрами фільтра Texturizer, щоб отримати потрібний ефект.
|
|
|
|
|
|
|
|
Copyright © 2005 Олександр Тебенко. При використанні матеріалів посилання на tebenko.com з указанням автора обов'язкове.
|